호출 스케줄링
함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하기 위해 타이머 함수를 사용하는 것
- 자바스크립트는 타이머를 생성할 수 있는 타이머 함수 setTimeout과 setInterval, 타이머를 제거할 수 있는 타이머 함수 clearTimeout과 clearInterval을 제공한다.
- 타이머 함수 setTimeout과 setInterval은 모두 일정 시간이 경과된 이후 콜백 함수가 호출되도록 타이머를 생성한다.
- 즉, 타이머 함수 setTimeout과 setInterval이 생성한 타이머가 만료되면 콜백 함수가 호출된다.
- 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖기 때문에 두 가지 이상의 태스크를 동시에 실행할 수 없다.
- 즉, 자바스크립트 엔진은 싱글 스레드로 동작한다.
- 따라서 타이머 함수 setTimeout과 setInterval은 비동기 처리 방식으로 동작한다.
타이머 함수
✅setTimeout / clearTimeout
- setTimeout 함수는 두 번째 인수로 전달받은 시간(ms, 1/1000초)으로 단 한 번 동작하는 타이머를 생성한다.
- 이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출된다.
- 즉, setTimeout 함수의 콜백 함수는 두 번째 인수로 전달받은 시간 이후 단 한 번만 실행되도록 호출 스케줄링된다.
- setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. setTimeout
- setTimeout 함수가 반환한 타이머 id는 브라우저 환경인 경우 숫자이며 Node.js 환경인 경우 객체이다.
- setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있다.
- 즉, clearTimeout 함수는 호출 스케줄링을 취소한다.
const timeoutId = setTimeout(func|code[, delay, param1, param2, ... ]);
📍func
타이머가 만료된 뒤 호출될 콜백 함수
- 콜백함수 대신 코드를 문자열로 전달할 수 있다.
- 이때 코드 문자열은 타이머가 만료된 뒤 해석되고 실행된다.
- eval 함수와 유사하며 권장하지는 않는다.
📍delay
타이머 만료 시간(밀리초(ms) 단위), setTimeout 함수는 delay 시간으로 단 한 번 동작하는 타이머를 생성한다.
- 인수 전달을 생략한 경우 기본 값 0이 지정된다.
- delay 시간이 설정된 타이머가 만료되면 콜백 함수가 즉시 호출되는 것이 보장되지는 않는다.
- delayㅣ 시간은 태스크 큐에 콜백 함수를 등록하는 시간을 지연할 뿐이다.
📍param1, param2, ...
호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있다.
- IE9 이하에서는 콜백 함수에 인수를 전달할 수 없다.
✅setInterval / clearInterval
- setInterval 함수는 두 번째 인수로 전달받은 시간(ms, 1/1000초)으로 반복 동작하는 타이머를 생성하고 이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출된다.
- 이는 타이머가 취소될 때까지 계속된다.
- 즉 setInterval 함수의 콜백 함수는 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케줄링된다.
- setInterval 함수에 전달할 인수는 setTimeout 함수와 동일하다.
const timerId = setInterval(func|code[, delay, param1, param2, ... ]);
- setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
- setInterval 함수가 반환한 타이머 id는 브라우저 환경인 경우 숫자이며 Node.js 환경인 경우 객체다.
- setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 인수로 전달하여 타이머를 취소할 수 있다.
- 즉, clearInterval 함수는 호출 스케줄링을 취소한다.
디바운스와 스로틀
짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하여 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법
- scroll, resize, input. mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생하므로 이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있다.
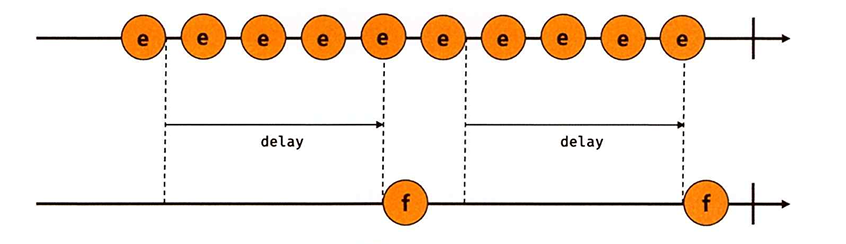
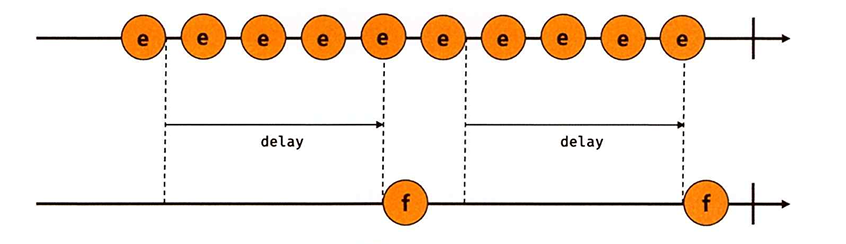
✅ 디바운스
짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하여 마지막 한 번만 이벤트 핸들러가 호출되도록 하는 것
- 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다.

- resize 이벤트 처리나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성 UI 구현, 버튼 중복 클릭 방지 처리 등에 유용하게 사용된다.
✅ 스로틀
짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 하는 것
- 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하여 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.

- scroll 이벤트 처리나 무한 스크롤 UI 구현 등에 유용하게 사용된다.


![[JS] 모던 자바스크립트 Deep Dive - 41. 타이머](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FsvKul%2FbtsJGBJPqGH%2FzgmytKwwOwYCcwrAtgZguk%2Fimg.png)