요청과 응답
💡브라우저의 핵심 기능
필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것
- 즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것
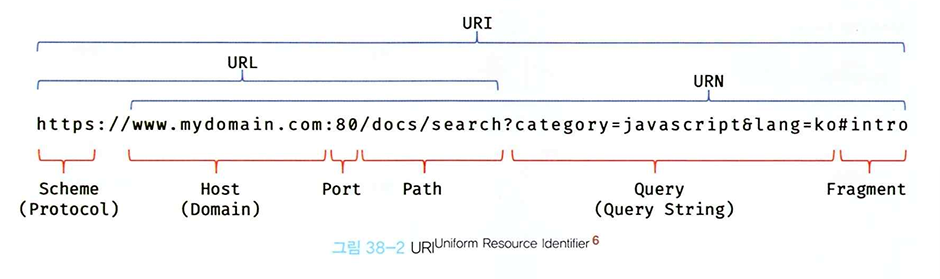
- 브라우저의 주소창에 URL을 입력하고 엔터를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.

- 반드시 브라우저의 주소창을 통해 서버에 정적 파일만을 요청할 수 있는 것은 아니며, 자바스크립트를 통해 동적으로 서버에 정적/동적 데이터를 요청할 수도 있다.
HTTP 1.1과 HTTP 2.0
📍HTTP (Hyper Text Transfer Protocol)
웹에서 브라우저와 서버가 통신하기 위한 프로토콜
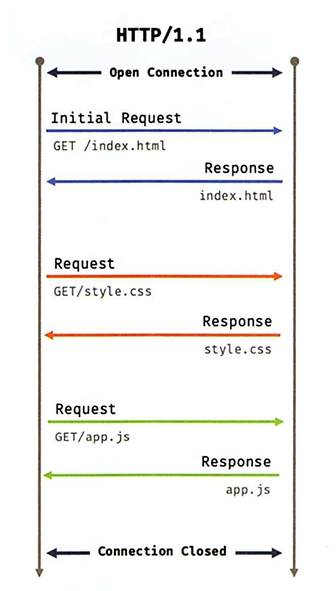
- HTTP/1.1은 기본적으로 커넥션 당 하나의 요청과 응답만 처리한다.
- 즉, 여러 개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지이다.
- 따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으로 전송된다.
- 이처럼 HTTP/1.1은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간이 증가한다는 단점이 있다.

- HTTP/2는 커넥션 당 여러 개의 요청과 응답, 즉 다중 요청 및 응답이 가능하다.
- HTTP/2.0은 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다.

HTML 파싱과 DOM 생성
- 브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이기 때문에 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
- 브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다.
- 즉 DOM은 HTML 문서를 파싱한 결과물이다.

CSS 파싱과 CSSOM 생성
1️⃣ 렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다.
2️⃣ css를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
3️⃣ link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 css를 HTML과 동일한 파싱 과정 (바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거치며 해석하여 CSSOM을 생성한다.
4️⃣ CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.

렌더 트리 생성
- 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성하고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
📍렌터 트리 (Render Tree)
렌더링을 위한 트리 구조의 자료구조
- 브라우저 화면에 렌더링되지 않는 노드 (ex. meta 태그, script 태그 등)와 CSS에 의해 비표시(ex. display: none)되는 노드는 포함되지 않는다.
- 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
- 이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
- 리렌더링 레이아웃 계산과 페인팅을 다시 실행하기때문에 성능에 악영향을 준다.
- 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 해야한다.


자바스크립트 파싱과 실행
- 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다.
- script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
- 이후 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
- 자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.

✅토크나이징 (Tokenizing)
- 단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 토큰으로 분해한다.
- 이 과정을 렉싱(lexing)이라고 부르기도 하지만 토크나이징과는 차이가 있다.
✅파싱 (Parsing)
- 토큰들의 집합을 구문 분석하여 AST를 생성한다.
- AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조이다.
✅바이트코드 생성과 실행
- AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다.
- 만약 코드의 사용 빈도가 적어지면 다시 디옵티마이징 하기도 한다.
리플로우와 리페인트
DOM이나 CSSOM이 변경되었을 때 렌더 트리로 결합되고 변경된 렌더트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링하는 것
- 리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니다.
- 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
✅리플로우 (Reflow)
레이아웃 계산을 다시 하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
✅리페인트 (Repaint)
재결합된 렌더트리를 기반으로 다시 페인트하는 것

자바스크립트 파싱에 의한 HTML 파싱 중단
- 렌더링 엔진과 자바스크립트 엔진은 파싱을 직렬적으로 수행한다.

- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
script 태그의 async/defer 어트리뷰트
- 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
- async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다.
- 즉, src 어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>- async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되지만 자바스크립트의 실행 시점에 차이가 있다.
✅async 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며 이때 HTML 파싱이 중단된다.

✅defer 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
- 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다.
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.

'Web > JS' 카테고리의 다른 글
| [JS] 모던 자바스크립트 Deep Dive - 40. 이벤트 (0) | 2024.09.21 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive - 39. DOM (1) | 2024.09.14 |
| [JS] 모던 자바스크립트 Deep Dive - 37. Set과 Map (1) | 2024.09.07 |
| [JS] 모던 자바스크립트 Deep Dive - 35. 스프레드 문법 (1) | 2024.09.04 |
| [JS] 모던 자바스크립트 Deep Dive - 34. 이터러블 (0) | 2024.08.31 |
![[JS] 모던 자바스크립트 Deep Dive - 38. 브라우저의 렌더링 과정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fw1qDu%2FbtsJvd19NW2%2FEHf1LNMODPZZQ4mhlafkBK%2Fimg.png)