Ajax란?
Asynchronous JavaScript and XML
- 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
- 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다.
- XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
- Ajax의 등장으로 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹 페이지를 변경할 필요가 없는 부분은 다시 렌더링하지 않고 변경해야하는 부분만 한정적으로 렌더링하는 방식이 가능해졌다.

✅ Ajax의 장점
- 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않는다.
- 변경할 필요가 없는 부분은 다시 렌더링하지 않아서 화면이 순간적으로 깜박이는 현상이 발생하지 않는다.
- 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에 요청을 보낸 이후 블로킹이 발생하지 않는다.
JSON
JavaScript Object Notation
- 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷
- 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트이다.
- 자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷으로 대부분의 프로그래밍 언어에서 사용 가능하다.
✅ JSON 표기 방식
{
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "boxing"]
}- JSON의 키는 반드시 큰따옴표(작은따옴표 사용 불가)로 묶어야 한다.
- 값은 객체 리터럴과 같은 표기법을 그대로 사용할 수 있지만 문자열은 반드시 큰따옴표로 묶어야 한다.
✅ JSON.stringify
- 객체를 JSON 포맷의 문자열로 변환한다.
- 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 한는데 이를 직렬화라고 한다.
- 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환한다.
✅ JSON.parse
- JSON 포맷의 문자열을 객체로 변환한다.
- 서버로부터 클라이언트에 전송된 JSON 데이터는 문자열이다.
- 이 문자열을 객체로 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화라고 한다.
- 배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 배열 객체로 변환한다.
- 배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
XMLHttpRequest
- 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
- Web API인 XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
✅ XMLHttpRequest 객체 생성
- XMLHttpRequest 객체는 XMLHttpRequest 생성자 함수를 호출하여 생성한다.
- XMLHttpRequest 객체는 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행된다.
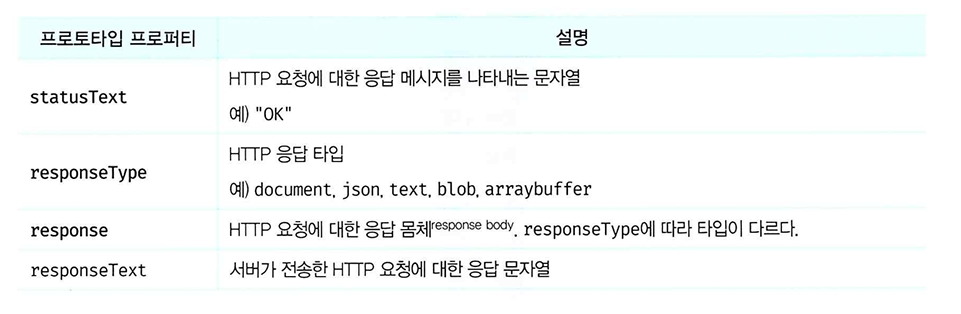
const xhr = new XMLHttpRequest();✅ XMLHttpRequest 객체의 프로퍼티와 메서드





✅ HTTP 요청 전송
- XMLHttpRequest.prototype.open 메서드로 HTTP 요청을 초기화한다.
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정한다.
- XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송한다.
✅ HTTP 응답 처리
- 서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야 한다.
- XMLHttpRequest 객체는 onreadystatechange, onload, onerror 같은 이벤트 핸들러 프로퍼티를 갖는다.
- 이 이벤트 핸들러 프로퍼티 중에서 HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티 값이 변경된 경우 발생하는 readystatechange 이벤트를 캐치하여 다음과 같이 HTTP 응답을 처리할 수 있다.
'Web > JS' 카테고리의 다른 글
| [JS] 모던 자바스크립트 Deep Dive - 45. 프로미스 (0) | 2024.10.04 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive - 44. REST API (0) | 2024.09.28 |
| [JS] 모던 자바스크립트 Deep Dive - 42. 비동기 프로그래밍 (0) | 2024.09.28 |
| [JS] 모던 자바스크립트 Deep Dive - 41. 타이머 (0) | 2024.09.21 |
| [JS] 모던 자바스크립트 Deep Dive - 40. 이벤트 (0) | 2024.09.21 |
![[JS] 모던 자바스크립트 Deep Dive - 43. Ajax](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FtHcIp%2FbtsJQncs1jj%2Fo3sKlROTLq6wxuudtdU9fk%2Fimg.png)