- 자바스크립트는 명령형, 함수형, 프로토타입 기반 객체 지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
- 즉, 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 "모든 것"이 객체이다.
- 원시 타입의 값을 제외한 나머지 값들 (함수, 배열, 정규 표현식 등)은 모두 객체이다.
객체 지향 프로그래밍(OOP, Object Oriented Programming)
절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임
- 추상화 : 다양한 속성 중에서 프로그램에 필요한 속성만 간추려내어 표현하는 것
- 객체 : 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조
- 즉, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 패러다임
📍객체 Circle
- 반지름 : 원의 상태를 나타내는 데이터
- 동작 : 원의 지름, 둘레, 넓이를 구하는 것
const circle = {
radius: 5, // 반지름
// 원의 지름: 2r
getDiameter() {
return 2 * this.radius;
},
// 원의 둘레: 2∏r
getpPerimeter() {
return 2 * Math.PI * this.radius;
},
// 원의 넓이: ∏rr
getArea() {
return Math.PI * this.radius ** 2;
}
};
console.log(circle) ;
// {radius: 5, getDiameter: f, getPerimeter: f, getArea: f}
console.log(circle.getDiarneter()); // 10
console.log(circle.getPerimeter()); // 31.41592653589793
console.log(circle.getArea()); // 78.53981633974483- 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생각한다.
- 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조이다.
- 프로퍼티(Property) : 객체의 상태 데이터
- 메서드(Method) : 동작
상속과 프로토타입
✅상속
어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것
- 기존의 코드를 적극적으로 재사용하여 개발 비용을 현저히 줄이는 것이 좋다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circlel = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 히는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유
// getArea 메서드는 하나만 생성히여 모든 인스턴스가 공유해 시용하는 것이 바람직
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circ1e2.getArea()); // 12.566370614359172
- 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
- 상속을 통해 불필요한 중복을 제거한 코드는 아래와 같다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인즈턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프토토타입에 추가
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circ1e2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인즈턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성히는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circ1e2.getArea()); // 12.566370614359172
프로토타입 객체
객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용
- 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 메소드를 포함한 공유 프로퍼티를 제공한다.
- 프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지고, 이 내부 슬롯의 값은 프로토타입의 참조이다.
- [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.
- 모든 객체는 하나의 프로토타입을 갖고, 모든 프로토타입은 생성자 함수와 연결되어 있다.

✅__proto__ 접근자 프로퍼티
- 모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
📍__proto__는 접근자 프로퍼티이다.
- [[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근할수 있다.
- 접근자 프로퍼티 : 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수, 즉 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티
📍__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
- __proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다.
- 모든 객체는 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
📍__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
- 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다.
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프토토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value- 위의 코드가 에러 없이 정상적으로 처리될 경우 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어진다.

- 프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다.
- 따라서 아무런 체크 없이 무조건적으로 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하고 교체하도록 구현되어있다.
📍__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
- 모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문이다.
- 직접 상속을 통해 Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에 __proto__ 접근자 프로퍼티를 사용할 수 없는 경우가 있다.
- 따라서 __proto__ 접근자 프로퍼티 대신 프로퍼티의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메소드를 사용하고, 교체하고 싶을 경우에는 Object.setPrototypeOf 메소드를 사용할 것을 권장한다.
✅함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
- 따라서 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메소드 축약 표현으로 정의한 메소 드는 prototype 프로퍼티를 소유하지 않며 프로토타입도 생성하지 않는다.
- 모든 객체가 가지고 있는엄밀히 말하면 Object. prototype으로부터 상속받은 __proto__ 접근자 프로퍼티와 함수 객쳬만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
- 하지만 이들 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| __proto__ 접근자 프로퍼티 |
모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 |
constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

✅프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은 constructor 프로퍼티를 갖는다.
- constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
- 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이루어진다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- 생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결된다.
- 이때 constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수이다.
// obj 객처喝 생성한 생성자 함수는 Object다.
const obj = new object();
console.log(obj.constructor === Object); // true
// add 함수 객쳬를 생성한 생성자 함수는 Function이다.
const add = new Function('a', ' b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 Person이다.
const me = new Person( 'Lee');
console.log(me.constructor === Person); // true- 리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
- 리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
// obj 객처는 Oject 생성자 함수로 생성한 객체가 아니라 객채 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수이다.
console.log(obj.constructor === Object); // true- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍(pair)으로 존재한다.
프로토타입의 생성 시점
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
✅사용자 정의 생성자 함수와 프로토타입 생성 시점
- 생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성되며 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.


✅빌트인 생성자 함수와 프로토타입 생성 시점
- 0bject, String, Number, Function, Array, RegExp, Date, Promise등과 같은 빌트인 생성자 함수도 일반함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
- 모든 빌트인 생성자 함수는 전역 객쳬가 생성되는 시점에 생성된다.
- 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

- 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다.
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
- 이로써 생성된 객체는 프로토타입을 상속받는다.
객체 생성 방식과 프로토타입의 결정
- 객체는 다음과 같이 다양한 생성 방법이 있다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
- 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산에 의해 생성된다는 공통점이 있다.
- 추상 연산 (OrdinaryObjectCreate)은 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달받는다.
- 즉, 프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정되고 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
✅객체 리터럴에 의해 생성된 객체의 프로토타입

✅Object 생성자 함수에 의해 생성된 객체의 프로토타입

✅생성자 함수에 의해 생성된 객체의 프로토타입

프로토타입 체인
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍 상속을 구현하는 메커니즘이다.
- 객체의 프로퍼티(메소드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
function Person(name) {
this.name = name;
}
// 프로토타입 메소드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메소드이다.
console.log(me.hasownProperty('name')); // true
- 프로토타입 쳬인의 최상위에 위치하는 객체는 언제나 Object.prototype이다.
- 따라서 모든 객체는 Object.prototype을 상속받는다.
- Object.prototype을 프로토타입 체인의 종점 (end of prototype chain)이라 한다.
- Object.prototype의 프로토타입, 즉 [[Prototype]] 내부 슬롯의 값은 null이다.
📍프로토타입 체인
- 자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티/메소드를 검색한다.
- 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색한다.
- 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이다.
📍스코프 체인
- 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다.
- 자바스크립트 엔진은 함수의 중첩 관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색한다.
- 스코프 체인은 식별자 검색을 위한 메커니즘이다.
➡️스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
오버라이딩과 프로퍼티 섀도잉
- 프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
- 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉(Property Shadowing)이라 한다.
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메소드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메소드
me.sayHello = function (){
console.log( `Hey! My name is ${this.name}`);
};
// 인스턴스 메소드가 호출된다. 프로토타입 메소드는 인스턴스 메소드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
- 프로토타입 프로퍼티 : 프로토타입이 소유한 프로퍼티 (메소드 포함)
- 인스턴스 프로퍼티 : 인스턴스가 소유한 프로퍼티
📍오버라이딩 (Overriding)
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
📍오버로딩 (Overloading)
함수의 이름은 동일하지만 매개 변수의 타입 또는 개수가 다른 메소드를 구현하고 매개변수에 의해 메소드를 구별하여 호출하는 방식. 자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.
프로토타입의 교체
- 프로토타입은 임의의 다른 객체로 변경할 수 있다. == 부모 객체인 프로토타입을 동적으로 변경할 수 있다.
- 위의 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
- 프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
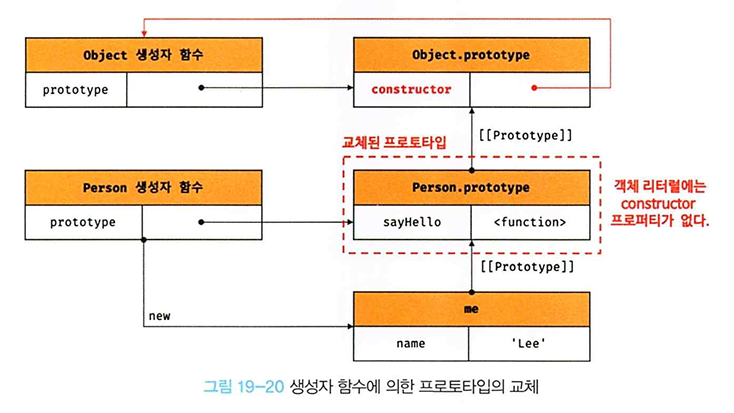
✅생성자 함수에 의한 프로토타입의 교체

✅인스턴에 의한 프로토타입의 교체


instanceof 연산자
- instanceof 연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다.
객체 instanceof 생성자 함수- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.

직접 상속
✅Object.create에 의한 직접 상속
- Object.create 메소드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
- Object.create 메소드도 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다.
- Object.create 메소드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다.
- 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다.
- 이 메소드의 장점은 아래와 같다.
- new 연산자가 없이도 객체를 생성할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
정적 프로퍼티/메서드
생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메소드
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function (){
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function (){
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성차 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프르트타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function- Person 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있다.
- Person 생성자 함수 객체가 소유한 프로퍼티/메서드를 정적 프로퍼티/메서드라고 한다.
- 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.

프로퍼티 존재 확인
✅in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인
/**
* key: 프로퍼티 키를 나타내는 문자열
* object: 객체로 평가되는 표현식
*/
key in object✅Object.prototype.hasOwnProperty 메소드
Object.prototype.hasOwnProperty 메소드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인 가능
console.log(person.hasOwnproperty('name')); // true
console.log(person.hasOwnProperty('age')); // false- 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
console.log(person.hasOwnProperty('tostring')); // false프로퍼티 열거
✅for ... in 문
- 객체의 모든 프로퍼티를 순회하며 열거하려면 for ... in 문을 사용한다.
for (변수선언문 in 객체) { ... }- for ... in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다.
- 상속받은 프로퍼티는 제외하고 객쳬 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty 메소드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.
✅Object.keys/values/entries 메소드
- 객체 자신의 고유 프로퍼티만 열거하기 위해서는 for... in 문을 사용하는 것보다 Object.keys/values/entries 메소드를 사용하는 것을 권장한다.
- Object.keys 메소드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
'Web > JS' 카테고리의 다른 글
| [JS] 모던 자바스크립트 Deep Dive - 21. 빌트인 객체 (0) | 2024.05.18 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive - 20. Strict Mode (0) | 2024.05.18 |
| [JS] 모던 자바스크립트 Deep Dive - 18. 함수와 일급 객체 (0) | 2024.05.04 |
| [JS] 모던 자바스크립트 Deep Dive - 17. 생성자 함수에 의한 객체 생성 (0) | 2024.05.04 |
| [JS] 모던 자바스크립트 Deep Dive - 16. 프로퍼티 어트리뷰트 (0) | 2024.04.28 |
![[JS] 모던 자바스크립트 Deep Dive - 19. 프로토타입](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbXhJrc%2FbtsHmu6BLhL%2FdoBWJjLGzKSPPmFr6ePTF1%2Fimg.png)