함수
일련의 과정을 문(Statement)으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
- 수학의 함수와 마찬가지로 입력을 받아서 출력을 내보낸다.
- 매개 변수(Parameter) : 함수 내부로 입력을 전달받는 변수
- 인수(Argument) : 입력
- 반환값(Return Value) : 출력
- 함수는 값이며, 여러 개 존재할 수 있기 때문에 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.
- 함수는 함수 정의(Function Definition)를 통해 아래와 같이 생성한다.
// 함수 정의
function add(x, y) {
return x + y;
}- 함수는 정의만으로 실행되지 않으며 함수 호출(Function Call / Invoke)을 통해 함수의 실행시켜야 한다.
- 함수 호출(Function Call / Invoke) : 인수릘 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시하는 것
- 함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고, 실행 결과, 즉 반환값을 반환한다.
함수를 사용하는 이유
코드의 재사용
- 동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 여러 번 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다.
유지보수의 편의성 / 코드의 신뢰성
- 함수를 사용하지 않고 같은 코드를 중복해서 작성하면 그 코드를 수정해야 할 때 중복된 횟수만큼 코드를 수정해야 한다.
- 즉, 중복된 횟수에 비례하여 코드 수정에 시간을 투자해야 하고, 실수할 가능성도 높아진다.
- 함수의 사용은 코드의 중복을 억제하고 재사용성을 높인다.
코드의 가독성
- 함수 이름은 변수 이름과 마찬가지로 함수 자신의 역할을 잘 설명해야 한다.
- 적절한 함수 이름은 함수 내부 코드를 이해하지 않고도 함수의 역할을 파악할 수 있게 돕고, 코드의 가독성을 높인다.
함수 리터럴
- 함수는 객체 타입의 값이므로 숫자 값과 객체와 동일하게 함수도 리터럴로 생성할 수 있다.
- 함수 리터럴은 function키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성된다.
- 함수 리터럴 또한 평가되어 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
- 리터럴 복습 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식. 즉, 값을 생성하기 위한 표기법.
// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};🔥 함수가 일반 객체와 다른 점
- 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
- 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의
함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것
- 함수 정의 방법에는 아래 네 가지가 있다.
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
- 화살표 함수(ES6)
함수 선언문
- 함수 선언문은 함수 리터럴과 형태가 동일하다.
- 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
- 함수 선언문은 표현식이 아닌 문이기 떄문에 변수에 할당할 수 없다.
// 함수 선언문 - 함수 선언문은 함수 이름을 생략할 수 없다.
function add(x, y) {
return x + y;
}
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 아래의 경우에는 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
- 함수 선언문은 함수 리터럴과 형태가 동일하므로 자바스크립트 엔진이 기명 함수 리터럴을 함수 선언문 또는 함수 리터럴 표현식으로 문맥에 따라 다르게 해석할 가능성이 있다.
- { }은 블록문일 수도 있고 객체 리터럴일 수도 있다.
- 이처럼 중의적인 표현은 코드의 문맥에 따라 해석이 달라진다.
- { }이 단독으로 존재할 경우 - 블록문으로 해석
- { }이 값으로 평가되어야 할 문맥(할당 연산자의 우변 등)에서 피연산자로 사용 - 객체 리터럴로 해석
- 함수의 경우도 코드 문맥에 따라 해석이 달라질 수 있다.
- 함수 이름이 있는 함수 리터럴을 단독으로 사용 - 함수 선언문
- 함수 리터럴이 값으로 평가되어야 하는 문맥 - 함수 리터럴 표현식
- 이때 두 경우 모두 함수가 생성되는 것은 동일하지만 함수를 생성하는 내부 동작에 차이가 있다.
// 함수 선언문
function foo() {
console.log("foo"); // foo
}
foo();
// 함수 리터럴
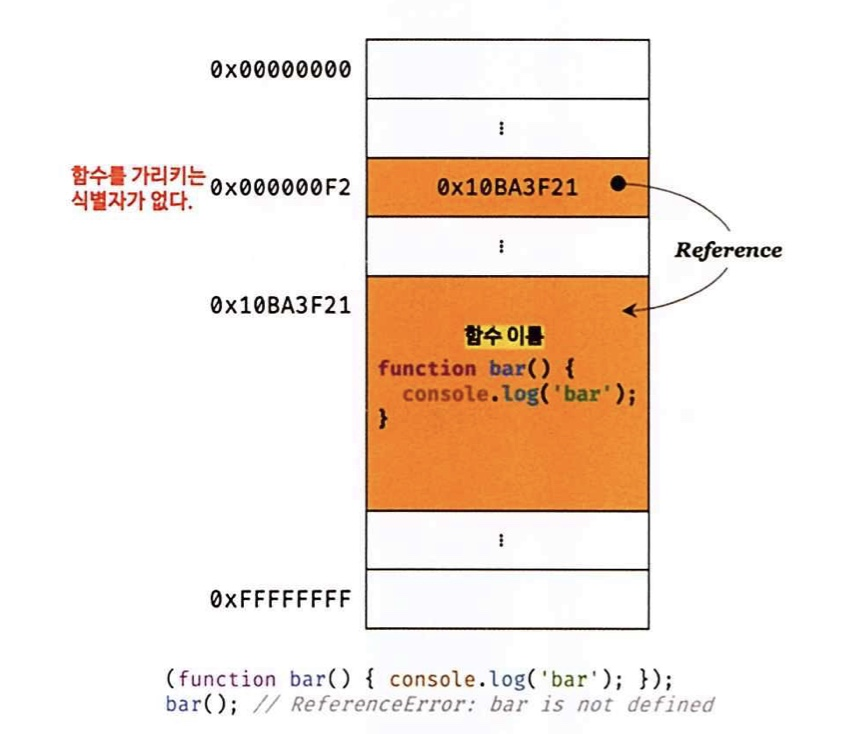
(function bar() {
console.log("bar"); // ReferenceError: bar is not defined
});
bar();- 위의 코드에서 함수 선언문으로 생성된 foo는 호출할 수 있으나 함수 리터럴 표현식으로 생성된 bar는 호출할 수 없다.
- bar는 함수를 가리키는 식별자가 아닌 함수 몸체 내에서만 참조할 수 있는 식별자이기 때문이다.

- 반면 foo는 함수 이름으로 호출 가능하다.
- foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자이다.

- 자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다.
- 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다.
- 따라서 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
함수 이름과 변수 이름이 같기 때문에 함수 이름으로 호출되는 듯하지만 실제로는 식별자로 호출된 것이다.
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
결론적으로 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다.
함수 표현식 (Function Expression)
함수 리터럴로 생성한 함수 객체를 변수에 할당하는 것
- 값의 성질을 갖는 객체를 일급 객체라 하는데, 자바스크립트 함수는 일급 객체이다.
- 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미 → 함수 리터럴로 생성한 함수 객체를 변수에 할당
- 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
- 함수 선언문은 "표현식이 아닌 문"인 반면, 함수 표현식은 "표현식인 문"이다.
함수 생성 시점과 함수 호이스팅
- 함수 호이스팅 - 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징
- var 키워드를 사용한 변수 선언문과 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되어 식별자를 생성한다는 점에서 동일하다.
- 그러나 var 키워드로 선언된 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다.
- var 키워드를 사용한 변수 선언문 이전에 변수를 참조 - 변수 호이스팅에 의해 undefined로 평가
- 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출 - 함수 호이스팅에 의해 호출 가능
// 함수 참조
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x. y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};- 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
- 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
- Why? - 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
🔥 변수 할당문의 값은 할당문이 실행되는 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
따라서 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
Function 생성자 함수
자바스크립트의 빌트인 함수 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성하여 반환
- 사실 new 연산자 없이 호출해도 결과는 동일하다.
- Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다.
- 클로저를 생성하지 않는 등 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
생성자 함수(Constructor Function)
생성자 함수는 객체를 생성하는 함수를 말한다. 객체를 생성하는 방식은 객체 리터럴 이외에 다양한 방법이 있다. 생성자 함수에 대해서는 17장에서 자세히 다룰 예정이다.
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add2 = (function () {
var a = 10;
return new Function('X', 'Y', 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReferenceError: a is not defined화살표 함수(Arrow Function)
function 키워드 대신 화살표(fat arrow =>)를 사용해 조금 더 간략한 방법으로 함수를 선언할 수 있다.
- 화살표 함수는 항상 익명 함수로 정의한다.
- 기존 함수보다 표현만 간략화한 것이 아니라 내부 동작 또한 간략화되어있다.
- 기존 함수 선언문 또는 함수 표현식을 완전히 대체하기 위해 디자인된 것은 아니다.
- 화살표 함수는 생성자 함수로 사용할 수 없다.
- 기존 함수와 this 바인딩 방식이 다르다.
- prototype 프로퍼티가 없다.
- arguments 객체를 생성하지 않는다.
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7함수 호출
함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출
- 함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열한다.
- 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수를 실행 흐름을 옮긴다.
- 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수와 인수를 전달한다.
- 이때 인수는 값으로 평가될 수 있는 표현식이어야 한다.
- 인수는 함수를 호출할 때 지정하며 개수와 타입에 제한이 없다.
- 매개변수는 함수를 정의할 때 선언하며 변수와 동일하게 취급된다.
- 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다.
- 즉, 매개변수의 스코프(유효 범위)는 함수 내부이다.
인수 확인
1️⃣ 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
2️⃣ 자바스크립트는 동적 타입 언어이다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
✅ 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.- 위의 코드는 인수의 개수는 확인하지 않고 있지만 arguments 객체를 통해 인수 개수를 확인할 수도 있다.
- 인수가 전달되지 않은 경우 단축평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
- 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.
- 그러나 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효하다.
매개변수의 최대 개수
함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋다.
- ECMAScript 사양에서는 매개변수의 최대 개수를 명시적으로 제한하고 있지는 않는다.
- 매개변수의 개수가 많다는 것은 함수가 여러가지 일을 한다는 증거이므로 바람직하지 않다.
- 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다.
- 따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다,
- 그 이상의 매개변수가 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다.
- 객체를 사용할 경우 프로퍼티 키만 정확히 지정하면 매개변수의 순서를 신경쓰지 않아도 된다.
- 단, 함수 외부에서 내부로 전달한 객체를 함수 내부에서 변경하면 함수 외부의 객체가 변경되는 부수 효과가 있다.
반환문
함수는 return 키워드와 표현식(반환값)으로 이루어진 반환문을 사용해 실행 결과를 함수 외부로 리턴 가능
function multiply(x, y) {
return x + y; // 반환문
}
// 함수 호출은 반환값으로 평가된다.
var result = multiply(3, 5);
console.log(result); // 15
반환문의 역할
1️⃣ 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
2️⃣ return 키워드 뒤에 오는 표현식을 평가해 반환한다.
- 반환문은 생략할 수 있다.
- 이 경우, 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환한다.
- return 키워드와 반환값 사이에 줄바꿈이 있으면 세미콜론 자동 삽입이 발생한다.
- 반환문은 함수 몸체 내부에서만 사용할 수 있으며 전역에서 반환문을 사용할 경우 SyntaxError가 발생한다.
- 단, Node.js는 모듈 시스템에 의해 파일별로 독립적인 파일 스코프를 가지므로 파일의 가장 바깥 영역에서 반환문을 사용해도 에러가 발생하지 않는다.
참조에 의한 전달과 외부 상태의 변경

값에 의한 호출
- 함수 호출 시 매개변수에 변경 불가능한 값인 원시 값을 전달한다.
- 원시 타입 인수는 값 자체가 복사되어 매개변수에 전달된다.
- 해당 값을 재할당을 통해 변경해도 원본은 변경되지 않는다.
참조에 의한 호출
- 함수 호출 시 매개변수에 변경 가능한 값인 객체를 전달한다.
- 객체 인수는 참조 값이 복사되어 매개변수에 전달된다.
- 해당 객체를 변경할 경우 원본이 함께 변경된다.
해결방안
- 객체를 불변 객체(Immutable Object)로 만들어 사용하면 원본 변경 문제를 해결할 수 있다.
- 객체 상태 변경을 원천 봉쇄하고 변경이 필요한 경우에는 객체의 방어적 복사를 통해 원본 객체를 완전히 복제, 즉 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다.
다양한 함수의 형태
즉시 실행 함수(Immediately Invoked Function Expression)
함수 정의와 동시에 즉시 호출되는 함수
- 단 한 번만 호출되며 다시 호출할 수 없다.
- 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
재귀 함수(Recursive Function)
자기 자신을 호출하는 행위인 재귀 호출을 수행하는 함수
- 반복적인 처리를 위해 사용한다.
- 자신을 무한 재귀 호출한다.
- 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
- 탈출 조건이 없을 경우 함수가 무한 호출되어 스택 오버플로우가 발생한다.
- 반복문을 사용하는 것보다 재귀 함수를 사용하는 편이 더 직관적으로 이해하기 쉬울 때만 한정적으로 사용하는 것이 좋다.
중첩 함수(Nested Function)
함수 내부에 정의된 함수. 내부 함수(Inner Function)라고도 한다.
- 중첩 함수를 포함하는 함수는 외부 함수(Outer Function)라고 부른다.
- 중첩 함수는 외부 함수 내에서만 호출할 수 있다.
- 일반적으로 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
- 호이스팅으로 인해 혼란이 발생할 수 있으므로 if문이나 for문 등의 코드 블록에서 함수 선언문을 통해 함수를 정의하는 것은 바람직하지 않다.
콜백 함수(Callback Function)
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 매개변수를 통해 함수의 외부에서 콜백함수를 전달받은 함수는 고차 함수(Higher-Order Function, HOF)라고 한다.
- 중첩 함수처럼 콜백 함수 또한 고차 함수에 전달되어 헬퍼 함수 역할을 한다.
- 중첩 함수는 고정되어 있어 교체가 곤란하지만 콜백 함수는 외부에서 고차 함수로 주입하는 것이기 때문에 자유롭게 교체할 수 있다는 장점이 있다.
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
- 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
- 따라서 고차 함수에 콜백 함수를 전달할 때 콜백 함수를 호출하지 않고 함수 자체를 전달해야 한다.
순수 함수와 비순수 함수
순수 함수(Pure Function)
어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수효과가 없는 함수
- 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
- 최소 하나 이상의 인수를 전달받는다.
- 인수의 불변성을 유지한다.
- 함수의 외부 상태를 변경하지 않는다.
비순수 함수(Imure Function)
외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수효과가 있는 함수
- 외부 상태에 따라 반환값이 달라진다.
- 인수를 전달받지 않고 함수 내부에서 외부 상태를 직접 참조할 경우 비순수 함수가 된다.
- 외부 상태를 직접 참조하지 않더라도 매개변수를 통해 객체를 전달받으면 비순수 함수가 된다.
✅ 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워지므로 함수 외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋다.
'Web > JS' 카테고리의 다른 글
| [JS] 모던 자바스크립트 Deep Dive - 14. 전역 변수의 문제점 (0) | 2024.04.27 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive - 13. 스코프 (0) | 2024.04.27 |
| [JS] 모던 자바스크립트 Deep Dive - 11. 원시 값과 객체의 비교 (1) | 2024.04.06 |
| [JS] 모던 자바스크립트 Deep Dive - 10. 객체 리터럴 (0) | 2024.03.29 |
| [JS] 모던 자바스크립트 Deep Dive - 09. 타입 변환과 단축 평가 (0) | 2024.03.29 |
![[JS] 모던 자바스크립트 Deep Dive - 12. 함수](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FQXaYb%2FbtsGraHejTF%2FV0VZmcu1O7NOuwp68Ay2UK%2Fimg.png)